# Git 使用
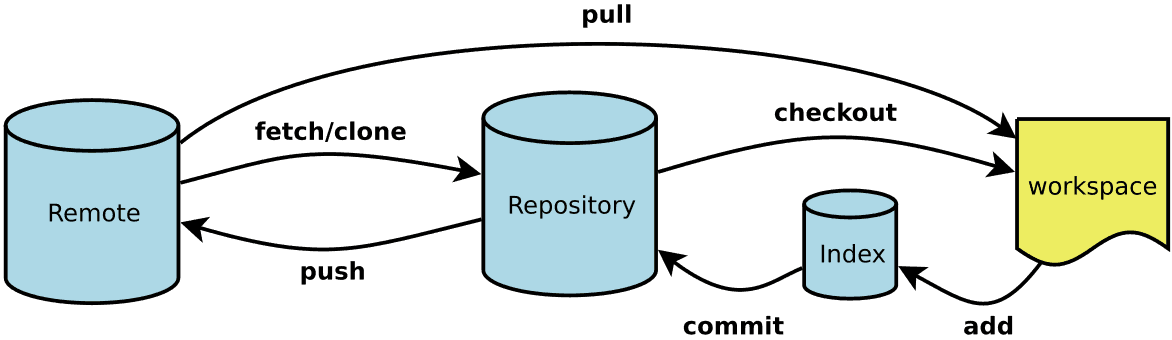
Workspace:工作区 Index :暂存区 Repository:本地仓库 Remote:远程仓库
下面我们逐步介绍我们 Git 的使用

# 建立 Git 仓库
查看 Git 版本信息:git -v
初始化仓库:git init
下载远程代码(及从远程库导文件到本地仓库): git clone url(远程地址)
查看远程库地址: git remote -v
# 设置用户信息(及登录信息)
查看当前 Git 的配置信息: git config --list
邮箱信息: git config --global user.email "邮箱地址"
用户名信息: git config --global user.name "用户名"
项目中遇到的实际问题:配置信息完成后,代码 push 时出现的问题。 注:Git 用户权限错误
修改 config 文件,在请求地址前面加上用户名:用户密码@请求地址
恭喜你到这一步,你已经顺利的完成了 git 仓库的建立。接下来我们学习一下如何上传远程库和拉取远程代码
# 信息查看
显示提交信息: git show
显示当前分支的最近几次提交: git reflog
显示当前分支的版本历史: git log
显示有变更的文件: git status
# 分支操作
查看所有本地分支:
git branch
查看所有远程分支:
git branch -r
查看所有tag
git tag
查看所有本地分支和远程分支:
git branch -a
新建分支(但依然停留在当前分支):
git branch 分支名
删除分支:
git branch -d 分支名
删除当前分支外的所有分支:
git branch | xargs git branch -d
删除分支名包含指定'dev'的分支:
git branch | grep 'dev*' | xargs git branch -d
命令解析:| 管道命令,用于将一串命令串联起来。前面命令的输出可以作为后面命令的输入。
git branch
用于列出本地所有分支。
grep
搜索过滤命令。使用正则表达式搜索文本,并把匹配的行打印出来。
xargs
参数传递命令。用于将标准输入作为命令的参数传给下一个命令。
新建分支(并切换到新建的分支上):
git checkout -b 分支名
切换分支:
git checkout 分支名
切换tag:
git checkout tag名
合并分支:
git merge 分支名 (需要合并的分支名)
将本地仓库关联到新建的远程仓库上
git remote add origin 远程仓库地址
拉去指定远程分支
git clone -b 分支名 远程仓库地址
# commit操作
commit对比
比较两个commit-id之间的差异:
git diff [commit-id] [commit-id]
commit合并
查找到需要合并的 commit 提交 Id:
git cherry-pick commit-id
合并多个commit $ git rebase -i [开始点commit-id] [结束点commit-id]
# 代码暂存处理
git stash 代码暂存 git stash list 获取暂存列表 git stash pop 获取暂存代码
# 代码回滚
固定回滚到某个 commit 点: git reset id 号(commit 提交的 id 号)
# 版本节点
创建 tag 节点: (在某个 commit 上打 tag) git tag tag 名 commit 的 ID
本地 tag 推送到线上: git push origin tag 名
删除 tag 节点: git tag -d tag 名
删除远程分支 git push origin :refs/tags/tag 名
# 上传代码
当你已经完成本地的开发任务时,需要上传代码就需要进行一下命令操作了。 查看当前修改的文件: git status
将文件添加到暂存区: git add 文件名 (如果用“.”那么则表示所有修改的文件)
将修改文件提交到本地仓库并添加修改备注: git commit -m"备注内容"
注: 在 commit 中我实际的项目引入了 GitCZ 这个工具管理,主要用于提交类型管理 > git cz 使用 GitCZ 的使用只是我开发中的一些小小习惯而已,所以不强制要求大家都必须使用。
1. feat:新功能(feature)
2. fix:修补bug
3. docs:文档(documentation)
4. style: 格式(不影响代码运行的变动)
5. refactor:重构(即不是新增功能,也不是修改bug的代码变动)
6. test:增加测试
7. chore:构建过程或辅助工具的变动
拉取一下远程分支代码避免代码冲突: git pull origin 远程分支名(一般拉取主分支 master)
上传本地代码: git push origin 远程分支名
# 拉取代码
获取远程分支代码: git pull origin master(一般拉取都是主分支获取直接每天更新的开发分支)
# 打印版本
- 打印所有标签 git tag
- 打印符合检索条件的标签 git tag -l 1..
- 查看对应标签状态 git checkout 1.0.0
- 创建轻量标签 git tag 1.0.0-light
- 创建带备注标签(推荐) git tag -a 1.0.0 -m "这是备注信息"
- 针对特定 commit 版本 SHA 创建标签 git tag -a 1.0.0 0c3b62d -m "这是备注信息"
- 删除标签(本地) git tag -d 1.0.0
- 发送所有 git push origin --tags
- 指定版本发送 git push origin 1.0.0
- Git 版本 > V1.7.0 git push origin --delete 1.0.0
- 旧版本 Git git push origin :refs/tags/1.0.0
# Git 常用问题
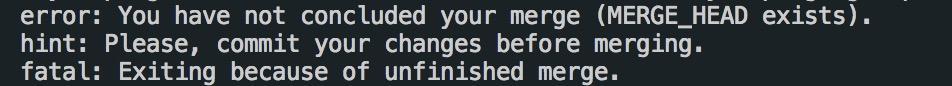
# 1、拉取代码报错:You have not concluded your merge
错误截图:
解决方案:
一、保留你本地的修改
git merge --abort
git reset --merge
二、抛弃本地的修改
git fetch --all
git reset --hard origin/master
git fetch
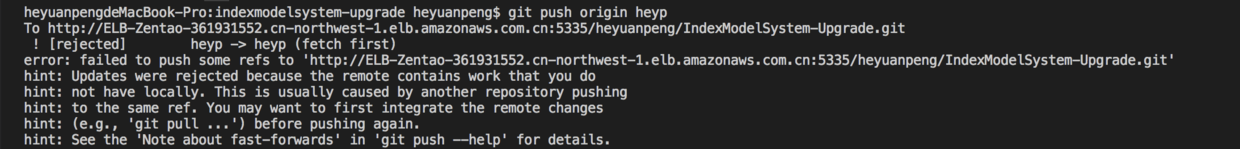
# 2、上传代码报错: failed to push some refs to
报错截图: 解决方案:
解决方案:
先拉去一次:git pull origin heyp
再次提交:git push origin heyp
若是还未解决
git pull --rebase origin heyp
git push -u origin heyp
# yarn 命令
版本查看:yarn -v
建立新工程 :yarn init
添加依赖包:yarn add
安装全局依赖包:yarn global add
只在开发环境安装依赖包:yarn add XXX --dev
更新依赖包:yarn upgrade
移除依赖包:yarn remove
脚本运行:yarn serve
查看依赖包列表:yarn list
项目打包:yarn build
# 生成 package.json 文件(需要手动选择配置)
yarn init
# 生成 package.json 文件(使用默认配置)
yarn init -y
# 一键安装 package.json 下的依赖包
yarn
# 在项目中安装包名为 xxx 的依赖包(配置在 dependencies 下),同时 yarn.lock 也会被更新
yarn add xxx
# 在项目中安装包名为 xxx 的依赖包(配置在配置在 devDependencies 下),同时 yarn.lock 也会被更新
yarn add xxx --dev
# 全局安装包名为 xxx 的依
yarn global add xxx
# 运行 package.json 中 scripts 下的命令
yarn xxx
# cli3 使用
npm install -g @vue/cli
或者 yarn 安装
yarn global add @vue/cli
个人建议 yarn 安装(可视化操作)
vue ui
← 操作命令 gitLab项目流程 →