# 辅助审查
# 一、整体结构
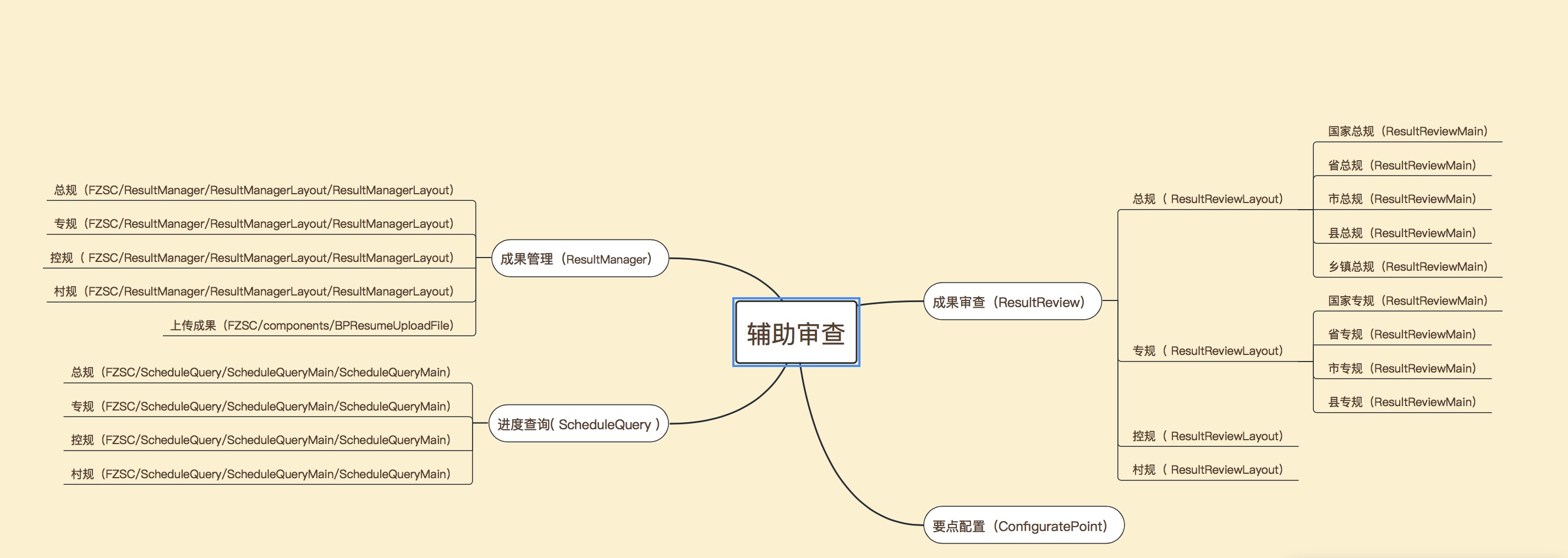
# 1、路由结构
src/router/routes/fzsc.js

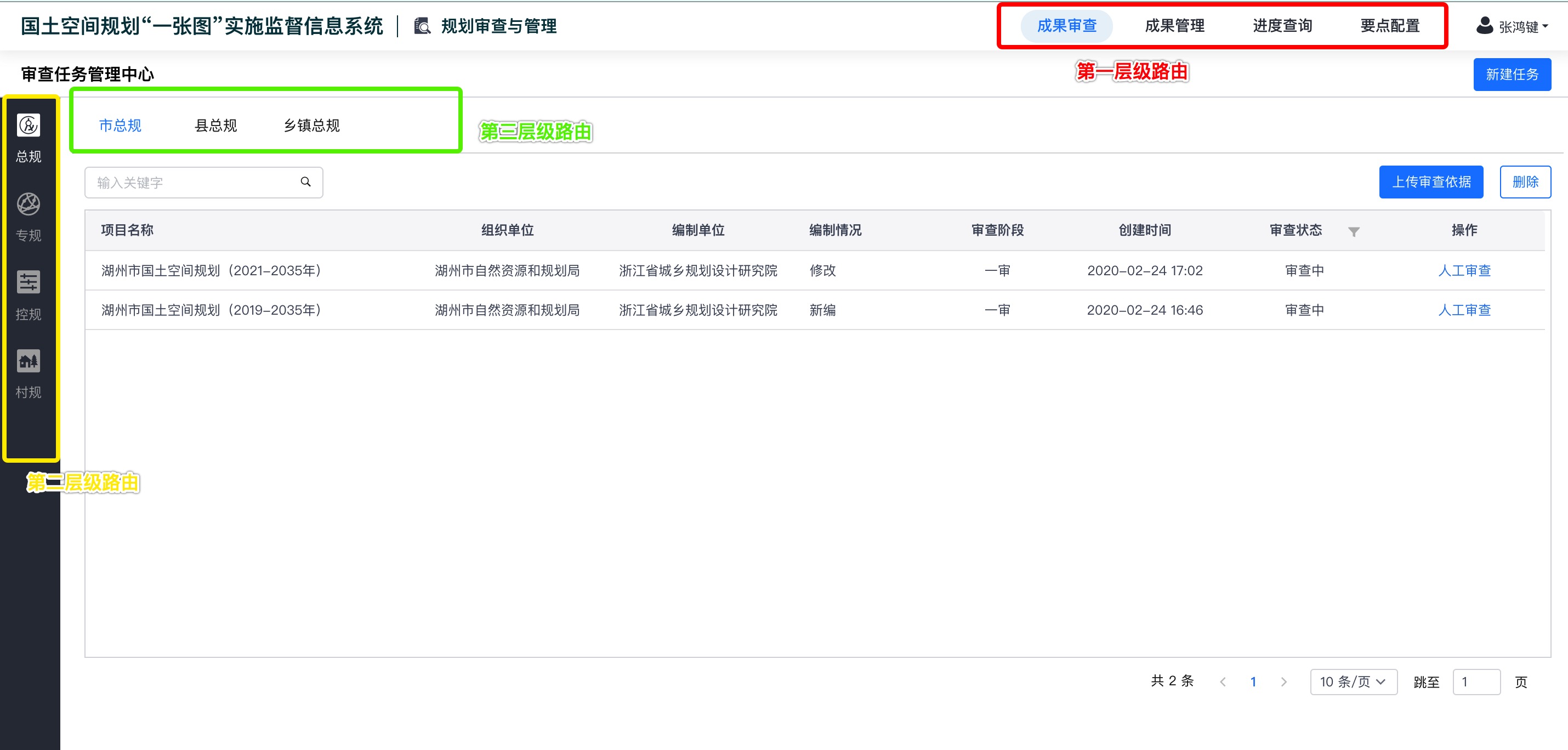
上图属于辅助审查的基本路由结构,我们在页面上看到的 tab 切换都是采用路由控制的。

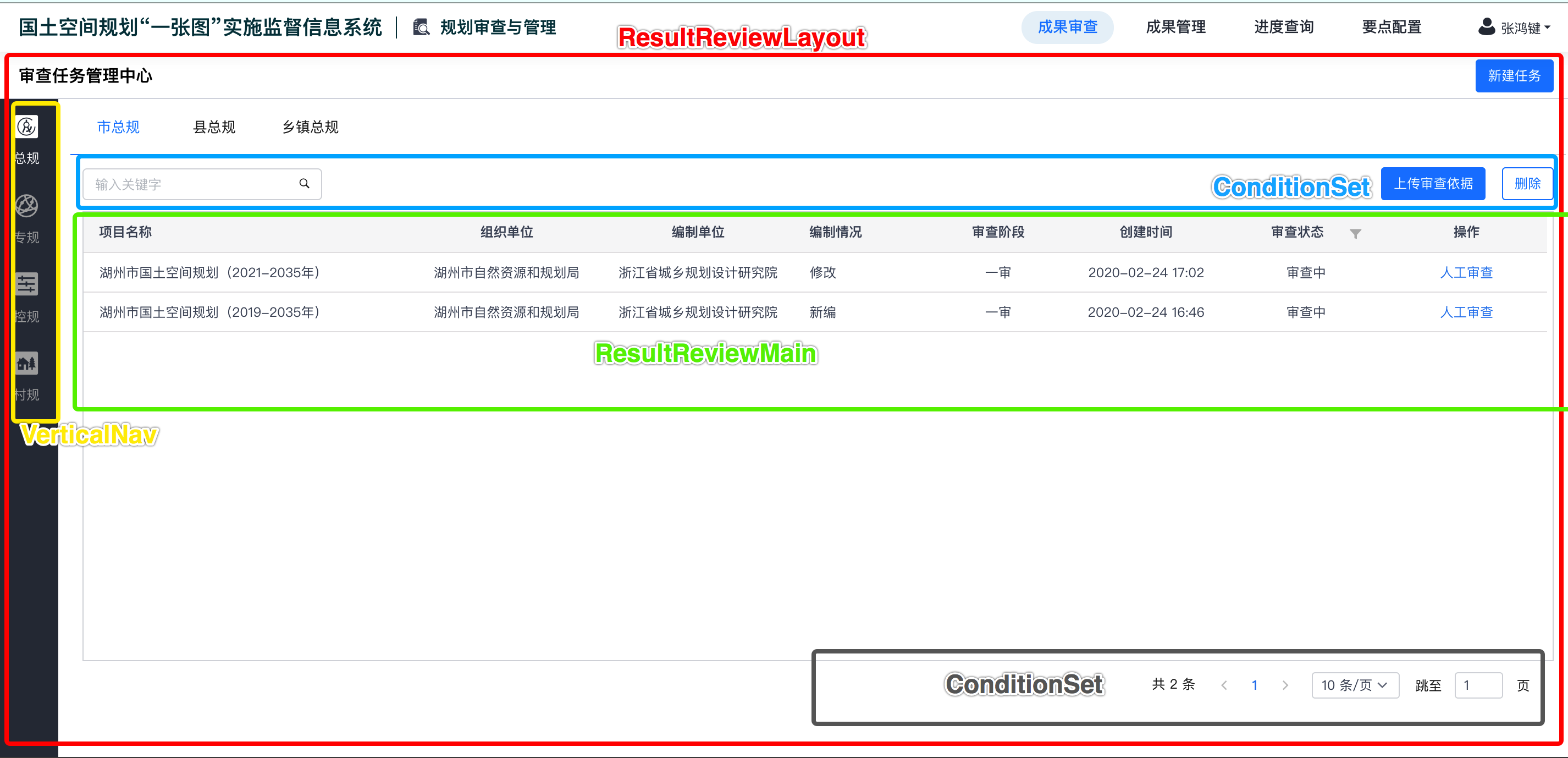
# 2、成果审查(ResultReview)
# 组件部分

# 新建任务(BPResumeUploadFile)
分段上传
async handleZipInfoAfterMergeAction(param) {
// 解析成果包
try {
let data = await this.analyzeFileChunk(param);
// 更新界面内容
if (data) {
this.showTableSpin = false;
this.handleAnalyzeFileSuccess(data, this.file);
}
} catch (error) {
this.showTableSpin = false;
this.$Message.error({
content: error,
duration: 5,
closable: true
});
}
},
// 检查服务器是否已经有文件
async checkFileInServe(md5) {
try {
let data = await this.checkUploadChunk({ fileMd5: md5 });
if (data) {
// 验证当前文件md5值是否存在已上传的记录或片段,并获取已上传片段标识
// 此处验证已上传文件一般是验证文件已上传大小和片段标识(一般为编号)
this.uploadFileBySplitToggle(md5, data);
}
} catch (error) {
this.showTableSpin = false;
}
},
// 并发上传文件, 后端处理排序
uploadFileBySplitToggle(md5, uploadedFileNum) {
let vm = this;
this.uploadCount = uploadedFileNum.length;
let chunks = this.chunks;
let currentFile = this.file;
let currentChunk = 0; // 记录当前所在片段标记
if (vm.uploadCount === chunks || vm.uploadCount > chunks) {
vm.getUploadedFileInfo(chunks, md5);
return;
}
async function loadNext() {
let start = currentChunk * chunkSize,
end =
start + chunkSize >= currentFile.size
? currentFile.size
: start + chunkSize;
currentChunk++;
if (uploadedFileNum.indexOf(currentChunk) < 0) {
// 后台没有当前chunk
let formData = new FormData();
let fileBlob = currentFile.slice(start, end);
formData.append("file", fileBlob);
try {
// 上传
let data = await vm.uploadChunk({
fileMd5: md5,
chunk: currentChunk,
file: formData
});
if (data) {
// currentChunk++;
vm.uploadCount++;
vm.getUploadedFileInfo(chunks, md5);
}
if (currentChunk < chunks) {
loadNext();
}
} catch (error) {
vm.showTableSpin = false;
}
} else {
loadNext();
}
}
loadNext();
},
// 并发上传完成后通知服务器合并文件
async getUploadedFileInfo(chunks, md5) {
if (this.uploadCount === chunks) {
// 检查文件是否上传完毕
try {
let uploadedFileNum = await this.checkUploadChunk({ fileMd5: md5 });
if (uploadedFileNum) {
if (uploadedFileNum.length === chunks) {
// 告诉后台合并文件
let data = await this.mergeFileChunk({
fileMd5: md5,
fileName: this.file.name,
countChunks: chunks
});
if (data) {
// merge 完文件,通过文件 path 请求解析文件信息,显示在界面上
this.handleZipInfoAfterMergeAction({
fileName: this.file.name,
fileMd5: md5
});
}
} else {
// 上传存在错漏,重新上传错漏部分
this.uploadFileBySplitToggle(md5, uploadedFileNum);
}
}
} catch (error) {
this.showTableSpin = false;
}
}
},
# 上传审查依据(UploadFile)
工作依据的文件格式需先部署好全文检索
<Upload
class="upload-basic-header-content-upload"
multiple
:before-upload="handleUpload"
:on-success="handleSuccess"
:show-upload-list="false"
type="drag"
:action="uploadUrl"
>
uploadUrl: BASEURL + "rest/reviewTask/private/v1/temp/workBasis", // 上传文件的地址
# 审查任务管理(ResultReviewMain)
支持审查任务启动机器审查、人工审查、任务删除等操作
点击【启动机器审查】按钮,启动机器审查计算,此时审查任务状态更新为“机审计算中”。待模型计算完成后,审查任务状态由“待审查”变为“审查中”。
待模型计算结束,操作更新为【人工审查】,鼠标移入【机器审查中】或【人工审查】,可查看模型运行状态。绿色代表模型计算成功,红色代表模型计算失败。鼠标点击某一条计算失败的审查要点,也可以点击批量重启按钮,重启模型计算。

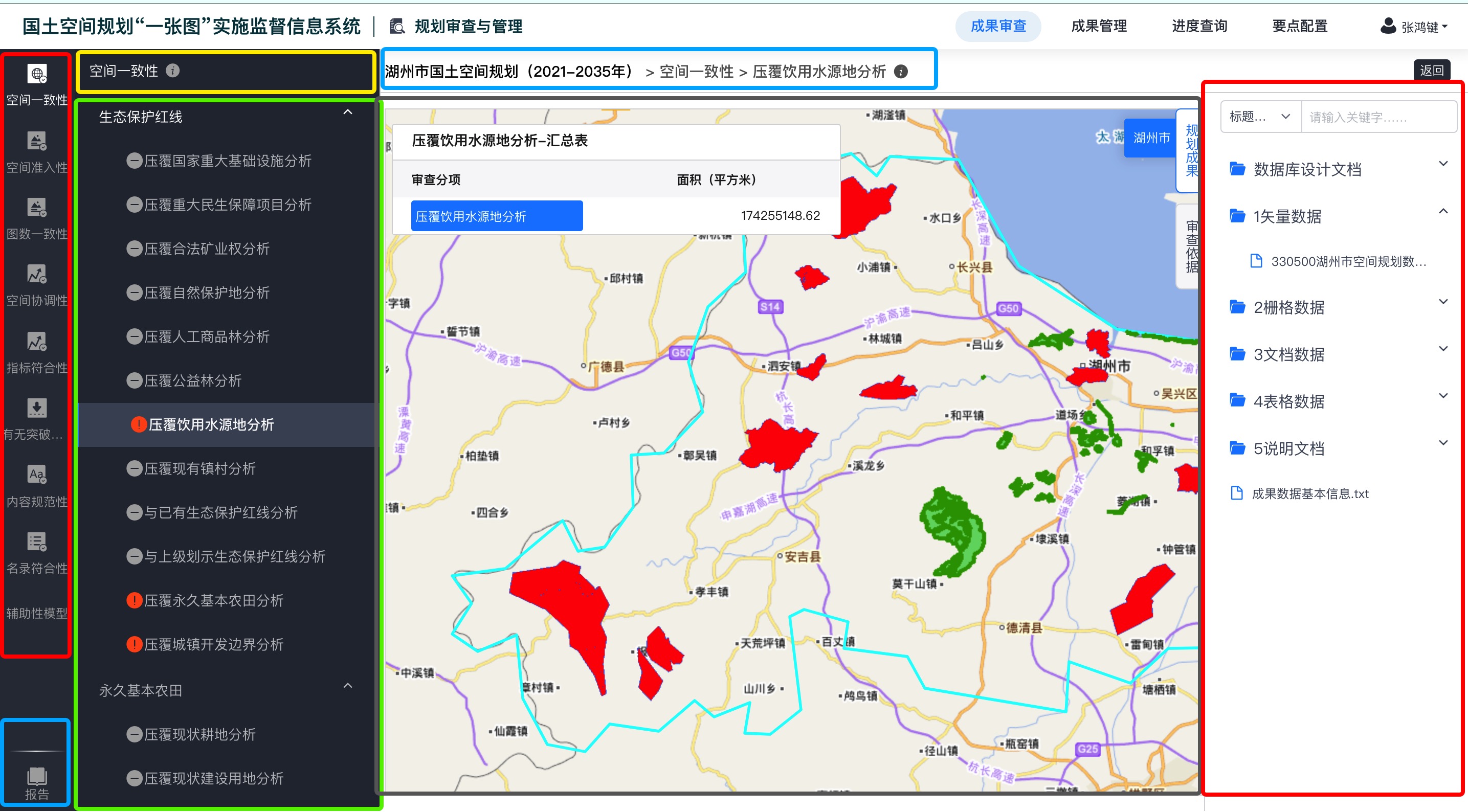
# 审查报告查看(ResultExamine/RootContent)

| 界面位置/名称 | 路由名称 | 裱框颜色 |
|---|---|---|
| 左侧一级导航 | NrMainTitle | 红色 |
| 左侧二级导航头部 | NrDarkTitleLabel | 黄色 |
| 左侧二级导航 | NrDarkAndMenuItemClick | 绿色 |
| 报告 | ReviewOpinionContent | 蓝色 |
| 审查意见 | NrReportLightMenu | 绿色 |
| 地图 | SpatialMap | 黑色 |
| 图表审查 | UnknownColumns | 黑色 |
| 右侧规划成果/审查依据 tab 按钮 | NrVerticalTab | 红色 |
| 规划成果/审查依据内容 | NrLightMenu | 红色 |
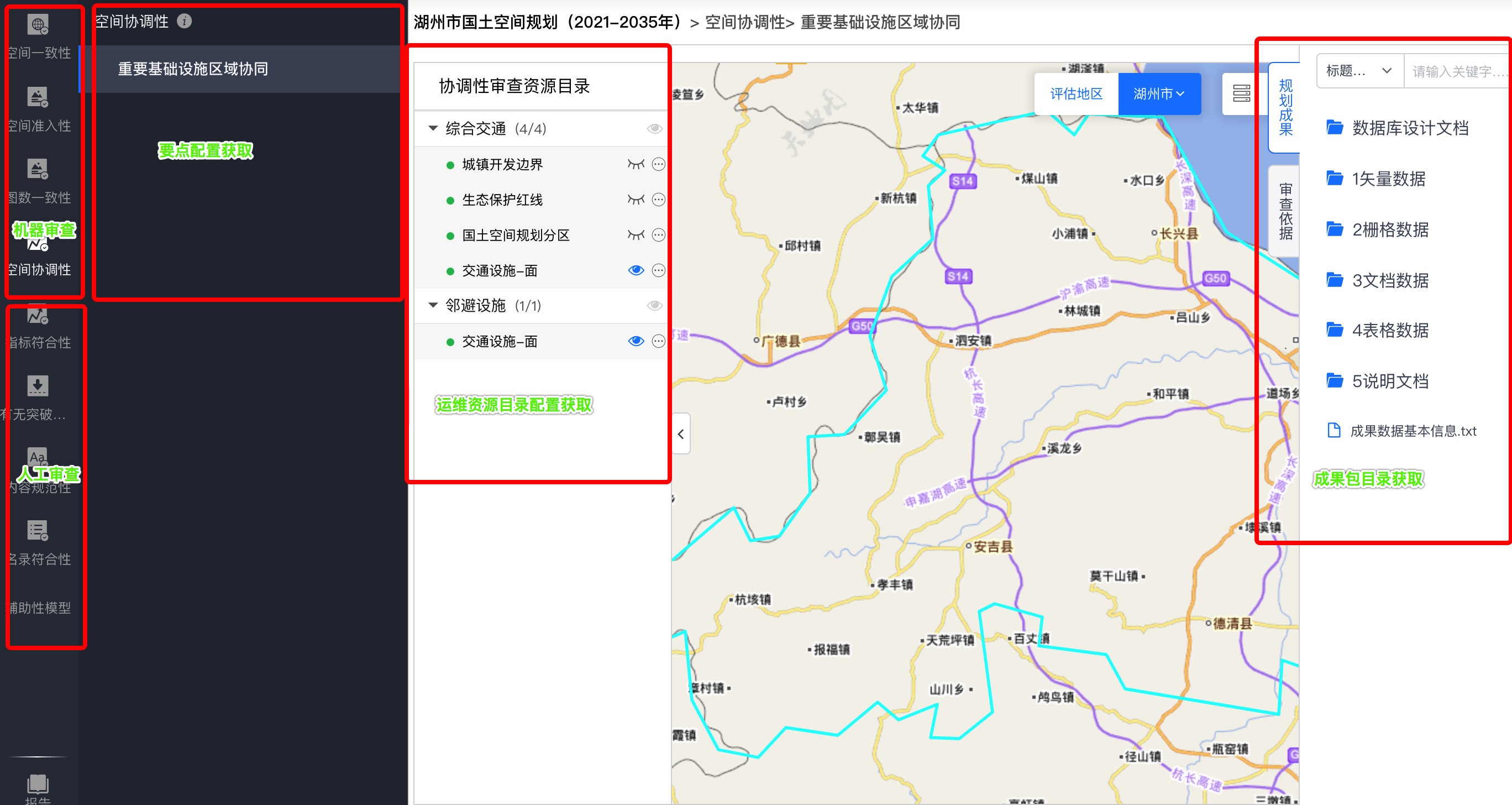
# 审查要点
主要分为机器审查和人工审查,表现形式为地图和图表。
主要数据来源:

规划成果(getPlanningResultOrReportBasicUrl)
查看审查任务对应上报规划成果,包括规划文本、规划图纸、规划表格及相关说明文件。支持文件(word、excel、pdf、jpg 等格式)以及矢量数据(gdb)、表格数据(mdb)的预览查看;支持对按文件标题进行快速搜索。
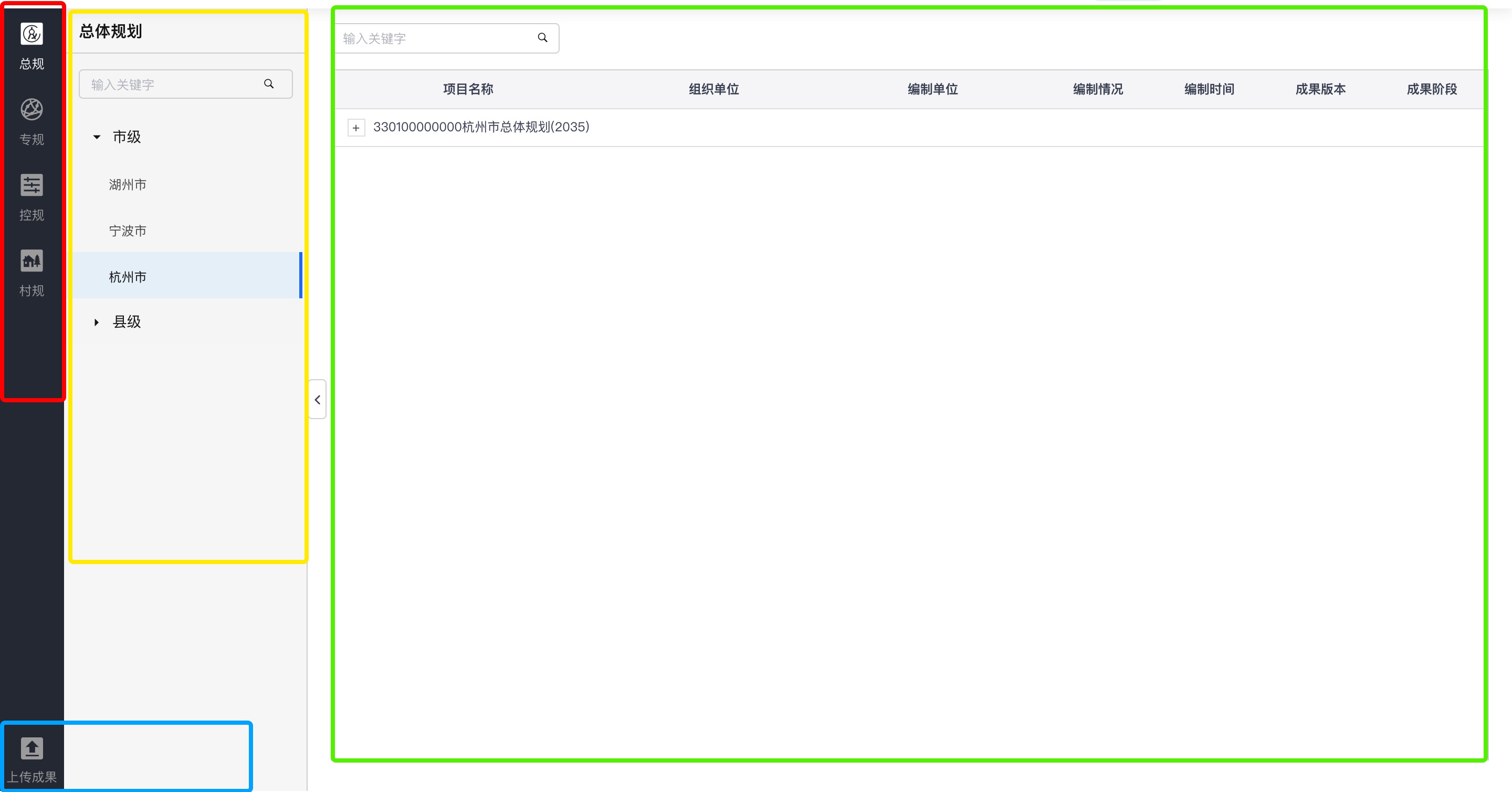
# 3、成果管理(ResultManager)
查看每一个空间规划成果审查任务中提交的成果图纸、审查报告、修改意见、后期的成果批复,包括报批成果、批复文件
# 组件部分

| 界面位置/名称 | 路由名称 | 裱框颜色 |
|---|---|---|
| 左侧一级导航 | VerticalNav | 红色 |
| 左侧二级导航 | ResultManageMenu | 黄色 |
| 左侧二级导航内容 | NrLightMenuManager | 黄色 |
| 图表内容 | ResultTreeTable | 绿色 |
| 上传成果 | ResultCatalog | 蓝色 |
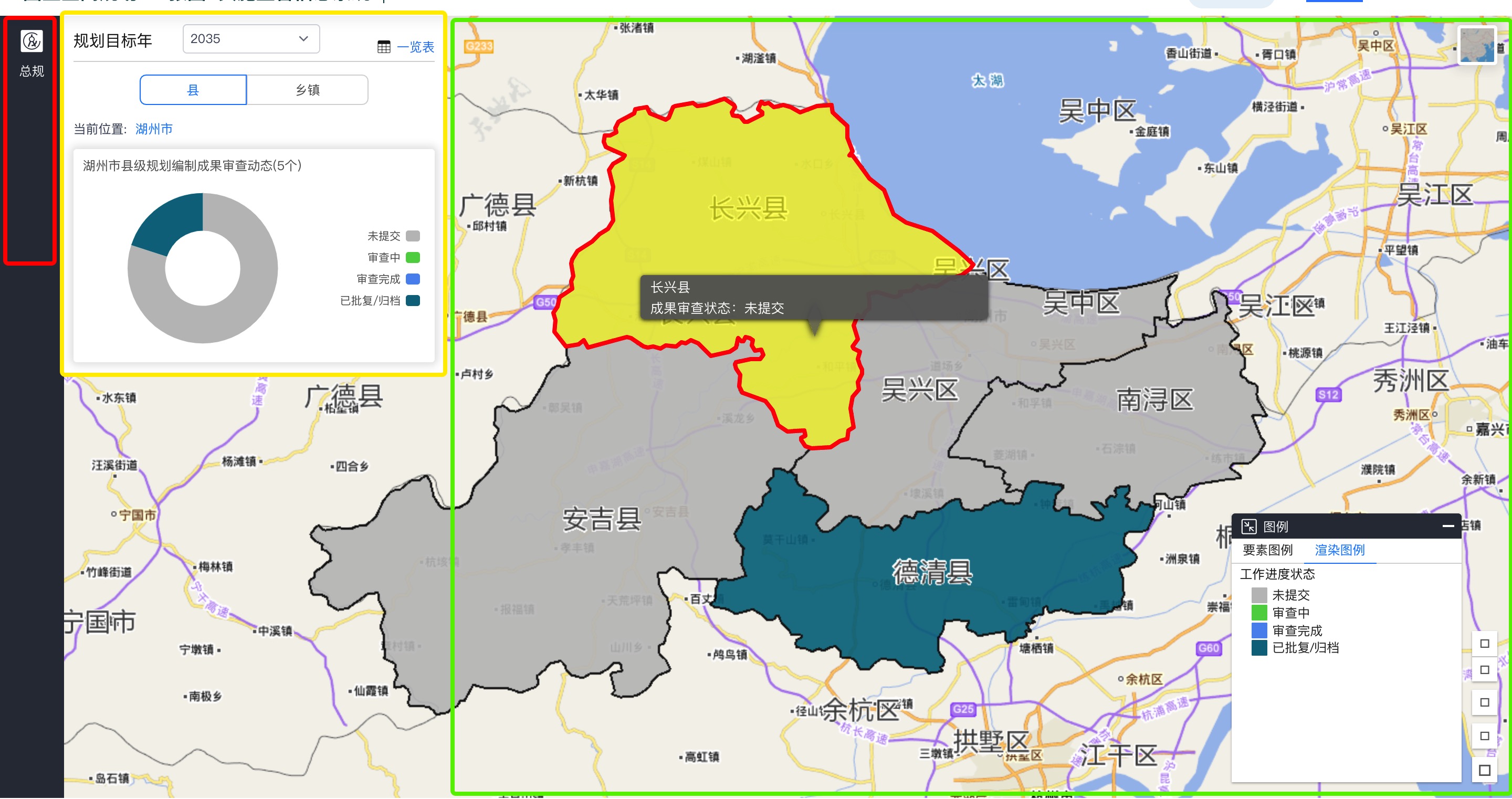
# 4、进度查询(ScheduleQuery)
支持查看全域国土空间规划编制项目的审批进度状态,可通过审查进度一张图和审查进度一揽表来查看不同层级总体规划的进度。并支持将进度情况导出到 excel。

| 界面位置/名称 | 路由名称 | 裱框颜色 |
|---|---|---|
| 左侧一级导航 | VerticalNav | 红色 |
| 图表 | ScheduleQueryPanel | 黄色 |
| 主体图表 | ScheduleTable | 绿色 |
| 行政区划选择 | TreeSelector | 绿色 |
| 地图 | eyemap-map | 绿色 |
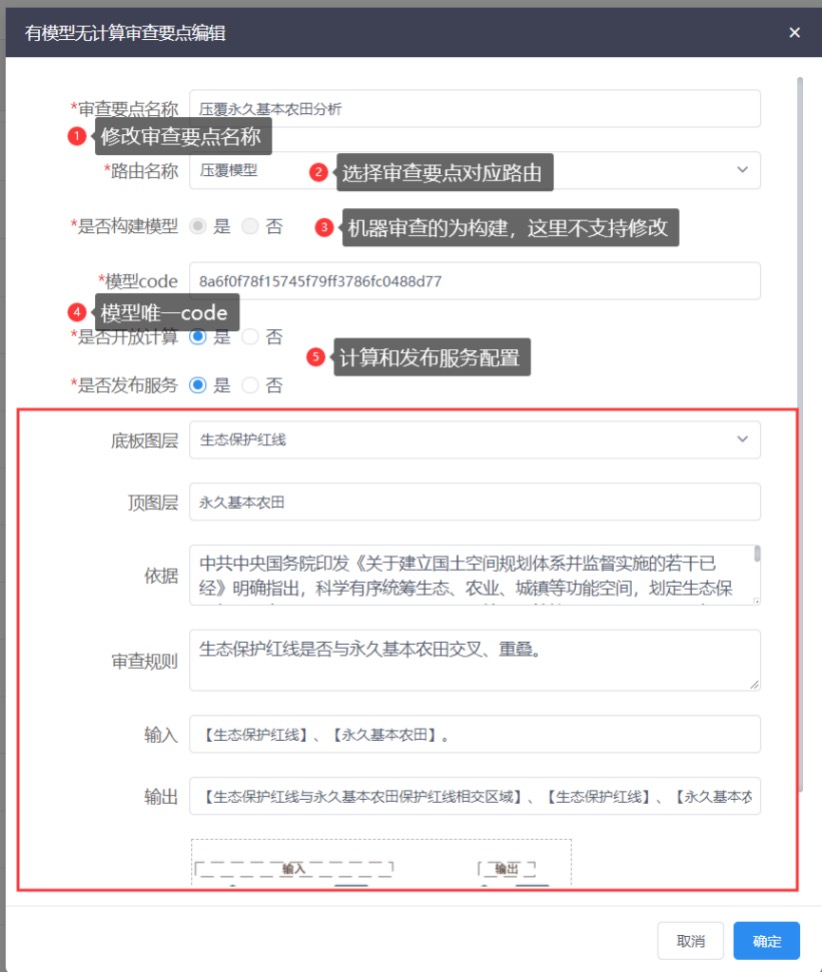
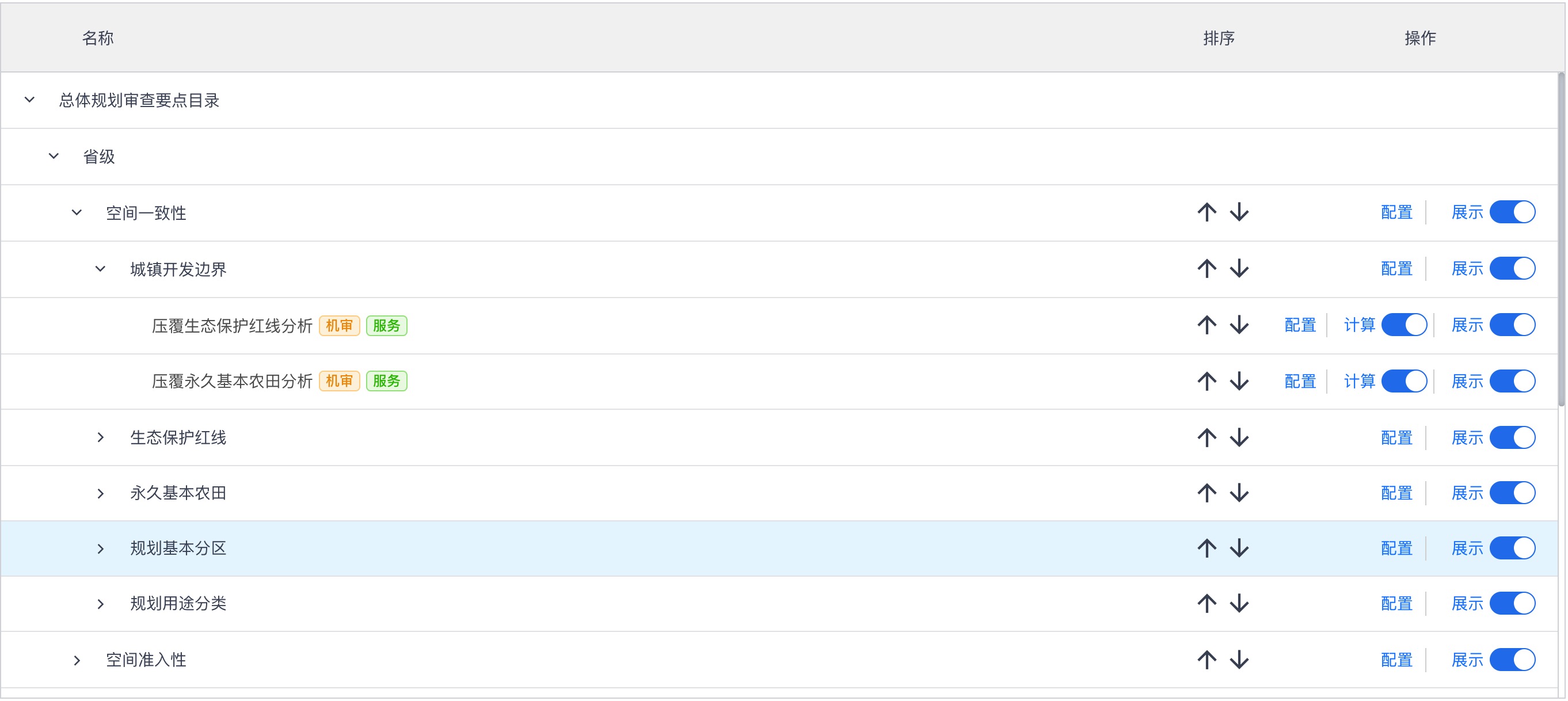
# 5、要点配置(ConfiguratePoint)
分级分类进行审查要点配置,审查要点的内容按“四类四级”来划分,四类为【总体规划】、【专项规划】、【控制性详细规划】、【村庄规划】;四级分别为【省级】、【市级】、【县级】、【乡镇级】

三级审查要点按审查类型分为【机审】、【人工】,其中【机审】又分为发布服务和不发布服务(图数一致性与指标符合性)。机器审查的配置如下: