# html5语义化标签
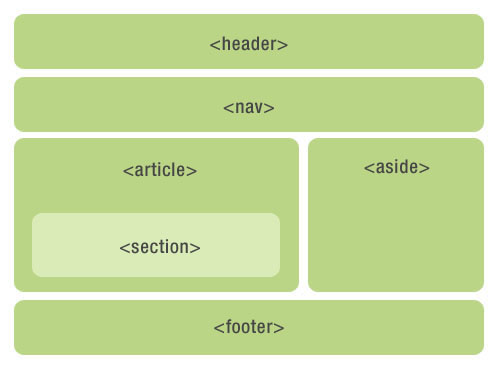
首先我们使用这张图,来看一下基本结构

# header:
使用于网页的头部
多标题情况时
<header>
<hgroup>
<h1>网站标题</h1>
<h2>网站副标题</h2>
</hgroup>
</header>
# nva
用于导航链接部分
<nav>
<li>1</li>
<li>2</li>
<li>3</li>
<a href="/html/">HTML</a> |
<a href="/css/">CSS</a> |
<a href="/js/">JavaScript</a> |
<a href="/jquery/">jQuery</a>
</nav>
# article
用于网页独立的内容部分
每一个article模块相对独立,BFC格式。可以在article中构建一套模块结构代码
层级大于div、section。
# aside
网页侧边栏作用
# section
文档中节点和一组内容定义点
节点大于div
# footer
用于网页底部